
Background
After experiencing a surge in online support requests, I was approached by TELUS Digital to work as an embedded UX/UI and Interaction Design resource for their chatbot team, to audit and optimize their experience and to help triage customers looking for support for their various products.
As the client's workforce began the transition to working from home, customers were faced with long wait times for phone and live chat support for many products. This was a big opportunity for the chatbot to help support the customer care team by handling simple requests. Initial metrics were showing that very few customers chose to interact with the chat bot, many not even knowing it was an option available to them.
The key challenges that I was tasked with solving in this engagement are:
Evaluate and optimize the current self-solve chatbot offering.
Provide recommendations on how to increase adoption of the chatbot.
Unify the proactive messaging experience with the updated chatbot.
Key Findings
To begin the process, I completed a competitive analysis of the telecommunications industry and how, where and when the chat bot was presented to the customer.

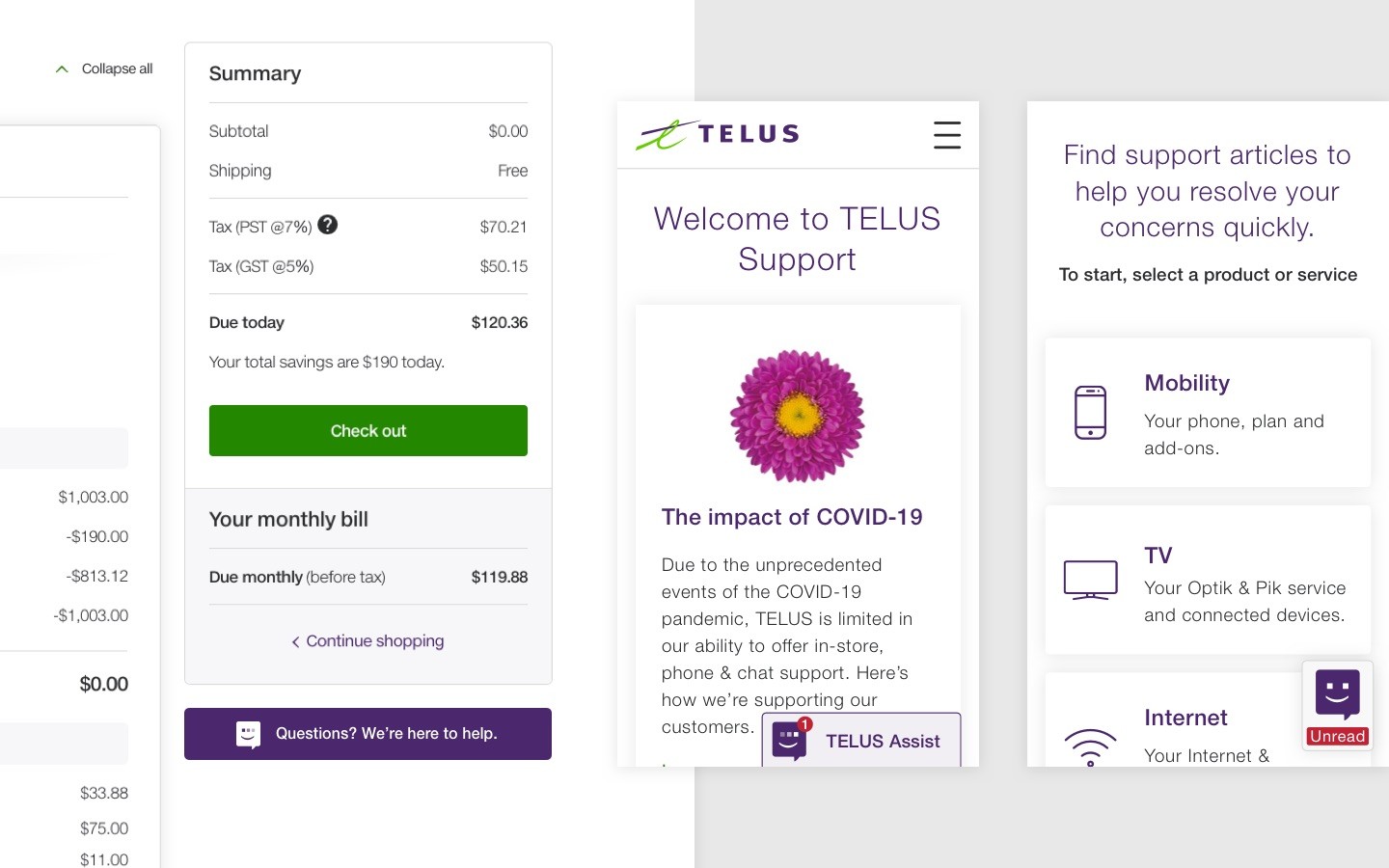
This process confirmed that there is an expectation in the current market that the chatbot call-to-action occupies the bottom right-hand side of the screen. This validated our placement, but showed us that most customers weren't noticing the call-to-action, or the value it provided them.
Prototyping
After an analysis of the initial research, I began concepting different solutions to make this experience come to life. To ensure that this iteration of the chatbot experience was available across all TELUS web properties, I presented my recommendations to the Design, Strategy and Interaction leads across TELUS Digital. This collaboration gave me an understanding of past test results and ensured we wouldn't be competing for screen real estate in both product research and transactional user flows.


Testing
To further evaluate the performance of the proposed changes, I put together a series of user journeys that included the chatbot as a touchpoint for testing with TELUS customers. Our team engaged the TELUS Research team to facilitate the online testing.
The unmoderated testing was conducted remotely on the Validately user testing platform. The tests were based on two 2 audience segments (prospective and existing customers) on both desktop and mobile experiences. Both a transactional and research-based userflow was tested to indentify any insights based on the different types of users the TELUS web properties receive.
The outcome of the testing was overwhelmingly positive, with most customers identifying and recalling the chatbot experience as an escalation option if they had a question or request while browsing.
Some key findings include:
Users responded favourably to the increased presence of live chat status, but were looking for a clearer path to the live agent from within the chatbot.
A key reason users interacted with the chatbot during transactional flows was to obtain a special offer. This provided an opportunity to integrate with the personalized offers system to drive users to offers without the need to wait for a live agent.
Users responded positively to contextual messages offering support during a transactional flow (powered by telemetry data).
Due to the static nature of the prototype, many users suggested adding an animation to increase visibility.
Finalizing Design + Interaction
With these learnings in mind, I finalized the prototypes and built out a UI package to hand off to the development team, including high fidelity animation specifications.

Results
Based on reports across TELUS web properties following the live date, interactions with the chatbot button increased by 20 percent (attributed to both the increased visibility and addition of the proactive messaging feature). Transactional flows that utilized the new proactive messaging feature saw an uptick in clicks by a whopping 62 percent when compared to the performance of the previous design.


